Empezamos una serie de posts profundizando en un campo en el que en Smartbrand somos expertos y que es uno de los que más satisfacciones nos da: las auditorías UX. El motivo es que esta disciplina tiene su razón de ser en conseguir la mejor experiencia de usuario, y poner al cliente o usuario en el centro de sus actividades y objetivos es algo que, una vez se consigue, resulta muy beneficioso.
Si necesitas entender qué es una auditoría UX, te recomendamos que leas primero nuestro post sobre este tema. En este y en los siguientes que formarán parte de esta serie nos centraremos en aspectos específicos de la auditoría UX, profundizando más en cada uno de ellos. En este primero trataremos de la navegación y la arquitectura de la información.
Al analizar la navegación y la arquitectura de la información de un sitio web, queremos responder preguntas como estas:
- ¿Se atiene el diseño y flujo de la navegación a estándares y convenciones?
- ¿Existe una relación fácilmente identificable entre la página en la que está el usuario y la navegación del sitio?
- ¿Es la categorización de los productos y servicios la mejor posible para el usuario?
Y para responder estas preguntas, nos podemos fijar en elementos como la cabecera, el pie de la página y el menú. El motivo es que es resulta esencial que estos elementos se distingan muy claramente del resto de contenido de las páginas, porque es a partir de ellos como el usuario entiende el sitio web: tanto en qué punto de la web se encuentra como la comprensión de los distintos temas que puede encontrar en la web y cómo acceder a ellos.
Cabecera de la página
¿Se diferencia la cabecera de la página del resto del contenido? Confundir la cabecera con el contenido central de la página resultará especialmente confuso para los usuarios, ya que al hacer clic no encontrarán lo que están esperando.
Es conveniente una separación gráfica muy clara entre cabecera y contenido principal, que no dé lugar a equívocos y clics intentos de navegación frustrantes.
Menú
Un buen menú es fundamental para una experiencia de usuario perfecta. Y no resulta sencillo encontrar la opción adecuada a cada negocio. Es preciso tener en cuenta muchos aspectos:
- El menú suele estar en la cabecera, y en ella comparten espacio los accesos a las opciones del menú principal (productos y servicios) con elementos transversales como el acceso a la cuenta personal, la cesta de compra o la ayuda. Diferenciar ambos tipos de accesos es importante, para evitar confusiones. Demasiado a menudo ambos conceptos (productos y funcionalidades) conviven en un mismo menú sin diferenciación que ayude a entender de un simple vistazo su diferencia.
- El menú de productos y servicios debe responder al modelo mental que tiene el usuario de los productos y servicios de la web. Tampoco es obvio: ya sea por jerga interna de las organizaciones o por la forma en que se estructuran de forma interna es frecuente hablarle al cliente de los productos según los clasifica la empresa, a veces de forma poco entendible, en lugar de clasificar los productos de la forma como lo hacen los clientes.
- En el caso de un menú jerárquico, como son la mayoría, es preciso definir si la opción principal tiene contenido y es clicable o únicamente existe para contener las opciones secundarias. Y el comportamiento debe ser el mismo en todos los ítems del menú.
- Una vez ha seleccionado el usuario una opción de navegación, esta debe mostrar el estado seleccionado. Esto ayuda a entender en todo momento en qué punto de la web nos encontramos.
Pie de página
En el pie de página los usuarios estamos acostumbrados a encontrar opciones que facilitan entender que se trata del pie de página, como por ejemplo los sellos de compra y confianza online o los enlaces a la política de cookies o política de privacidad. No es buen lugar para incluir información relevante no accesible desde otro punto.
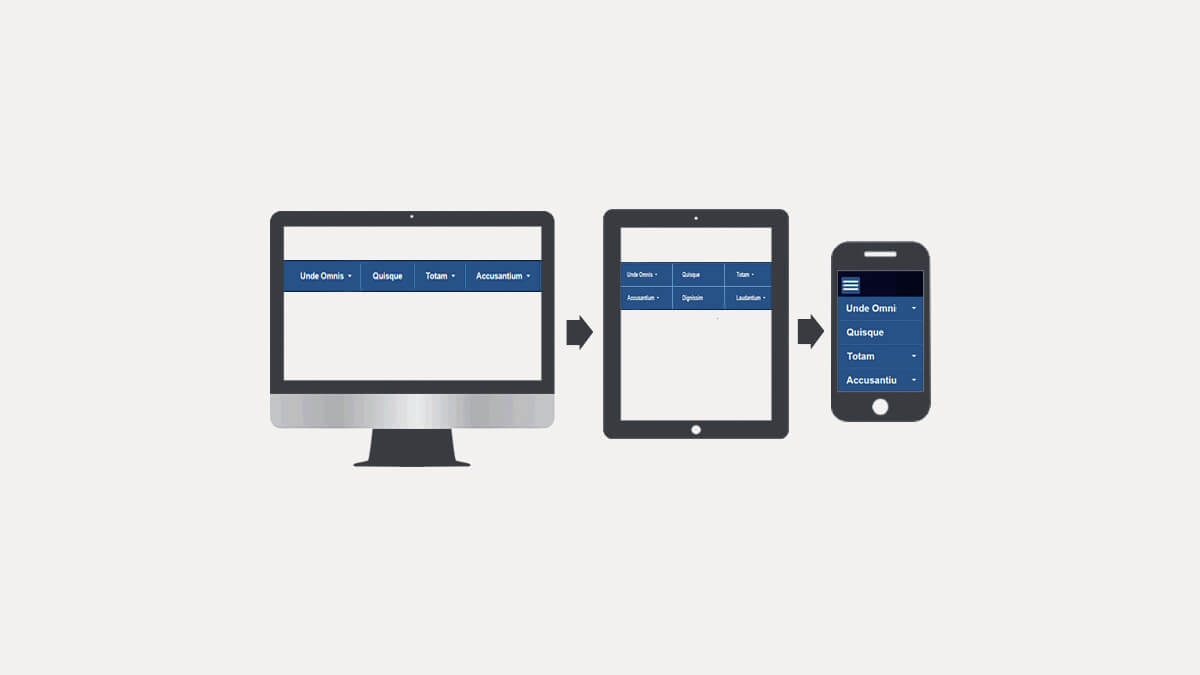
La importancia de la versión móvil
Lo repetimos en muchos posts, sea cual sea el tema que tratemos, porque dado que la mitad de la navegación se produce desde dispositivos móviles resulta imposible dejarlo de lado. Al realizar una auditoría UX es necesario tener en cuenta ambas versiones de un sitio, ya que deben ser versiones distintas porque navegamos distinto con diferentes dispositivos. Y no es solo por el tamaño de la pantalla o porque con el móvil estemos en movimiento, que también; en el caso por ejemplo del menú, no existe la posibilidad de resaltar alguna parte del menú al pasar por encima el dedo, como sí en webs para escritorio con el ratón. Y muchos menús en móvil están por defecto colapsados: ¿sabemos si se hace el mismo uso del menú en uno y otro dispositivo? ¿Debemos incluir las mismas opciones o una versión del menú más ligera en móvil?
Contacta con nosotros si necesitas una auditoría UX de tu sitio web: somos expertos y te haremos las mejores recomendaciones para una mejor navegación en tu sitio web tanto para escritorio como para móvil.